10 Adımda Görsel Optimizasyonu
Görsel optimizasyon, web sitelerindeki görsellerin en iyi performansı göstermesi için yapılan düzenleme ve optimize etme işlemlerini ifade eder. Bu süreç, görsellerin boyutlarının küçültülmesi, uygun formatta kaydedilmesi, dosya adlarının SEO‘ya uygun şekilde adlandırılması ve alternatif metin (alt text) eklenmesi gibi değişiklikler içerir.
Görsel optimizasyon, sadece sayfanın trafik miktarını artırmakla kalmaz, aynı zamanda arama motorlarında üst sıralarda gözükmesini sağlar ve kullanıcı deneyimini arttırır. Bu nedenle, web sitenizdeki görsellerin optimize edilmesi, hem SEO performansınızı artırma hem de ziyaretçinizin ilgisini çekmek için önemli bir yere sahiptir.
Görsellerin doğru şekilde optimize edilmemesi, yavaş yüklenen sayfalara ve düşük kullanıcı deneyimine yol açarak trafik kaybına neden olabilir.
İçindekiler
1.Adım: Doğru ve Alakalı Görsel Kullanım
Görseller, web sayfalarının vazgeçilmezlerindendir. Ancak, sadece görsel bulunsun diye yapılan dikkatsiz seçimler, web sayfasına zarar verilebilir. Bu nedenle sayfa içeriğiyle uyumlu, kullanıcıların ilgilerini çekecek ve onlara fayda sağlayacak görseller seçilmelidir. Bu şekilde tasarlanmış görseller, kullanıcıların web sayfasında daha uzun süre kalması ve olumlu bir deneyim yaşamasına katkıda bulunur



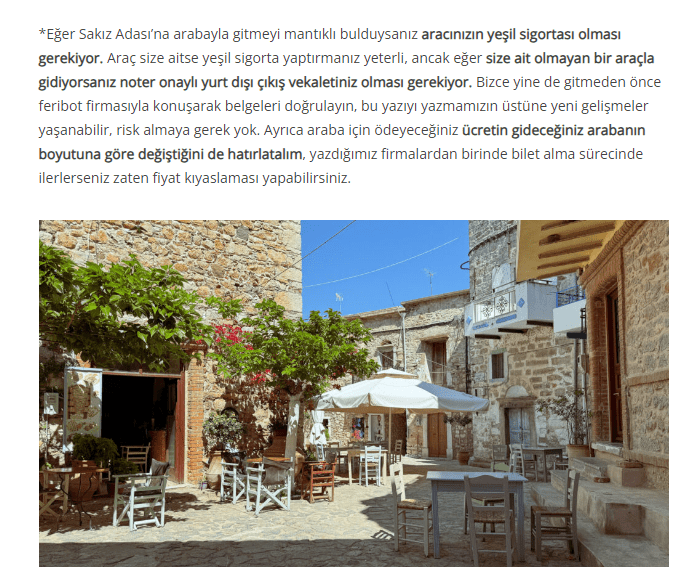
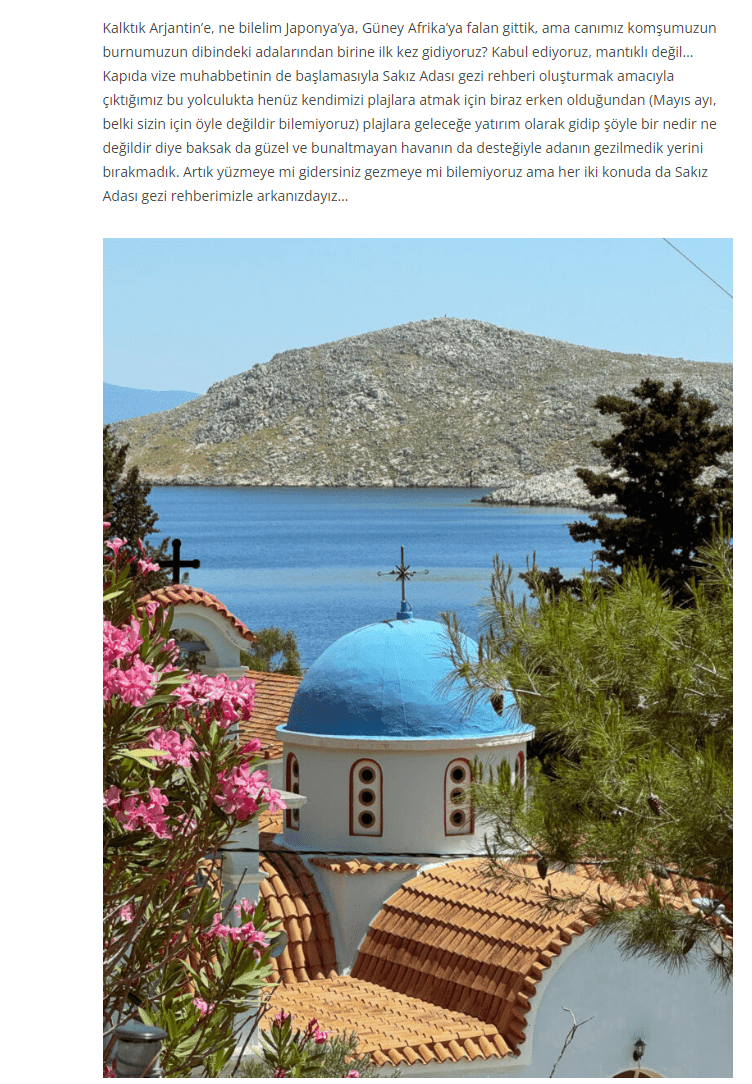
Örnek: Bir seyahat blogu sayfasında kullanılan görsellerin içeriğinin nasıl uygun şekilde seçildiğini görebilirsiniz. Gidilecek yerin güzelliklerini ve aktivitelerini gösteren fotoğraflar, kullanıcının ilgisini çekip onları sitede tutar.
2.Adım: Özgün ve Kaliteli görseller
Özgün görseller, içeriğinizi özelleştirmenize ve markanızı benzersiz hale getirmenize yardımcı olur. Kendi çektiğiniz fotoğraflar veya özel olarak hazırladığınız görseller, sitenizin profesyonelliğini yansıtır ve kullanıcılar üzerinde olumlu bir izlenim bırakır. Örneğin, bir ürün tanıtımı yapıyorsanız, ürünün farklı açılardan çekilmesi, yüksek kalitede çoğaltılması, potansiyel kitleye ürününün daha iyi ifade edilmesini ve satın alma sürecinin kolaylaştırılmasına yardımcı olur.

Stok görsellerini kullanıyorsanız, özgünlüğünü korumak için dikkatli olmalısınız. Popüler stok fotoğraf sitelerinde çok kullanılan görseller yerine, daha az bilinen ve özgün görselleri tercih etmek, içeriğinizi sıradanlıktan uzaklaştırır. Ayrıca stok görsellerini kullanırken, görsellerin telif haklarına dikkat etme ve lisans şartlarına uygun olarak kullanmanız gerekir.
3.Adım: Görsellerin Telif Hakları
Görsellerin telif hakları, web sitelerinde dikkat edilmesi gereken önemli konulardan biridir. Telif hakkı, başka web sitelerinden izinsiz alınan görsellerle ciddi yasal sorunlara yol açabilir. Bu nedenle, web sitenizde telif hakkı sorunları için kendi görsellerinizi oluşturmalı, telif hakkı olmayan görselleri kullanmalı veya güvenilir stok fotoğraflarından lisanslı görseller edinilmelidir.

Kendi çektiğiniz fotoğraflar veya broşürler, telif haklarını ortadan kaldırır ve sitenize özgün içerik kazandırır. Bu durum, yasal güvenliğinizi sağlar ve web sitenizin benzersiz hale getirilmesi sağlanır.
Stok görsellerini kullanarak, telif haklarına dikkat ederek güvenilir ve lisanslı platformları tercih ederek. Bu platformlardan edindiğiniz görselleri kullanırken, lisans koşullarını inceleyerek uygun şekilde kullanmalısınız
4. Adım: Dosya Formatı Seçimi
Doğru resim dosyası türünü (genellikle resim biçimleri olarak da bilinir) kullanmak, resimlerinizin düzgün görüntülendiğinden, bulanık olmadığından ve kullanıcılar tarafından net bir şekilde görülebildiğinden emin olun. Ayrıca görsellerinizde Google’ın dizine ekleyebileceği resim biçimlerini kullandığınızdan emin olmanız gerekir.
Google’ın dizine ekleyebileceği resim biçimleri şunlardır :
- JPEG’ler
- PNG
- WebP
- SVG
- BMP
- ve GIF’ler

JPEG: Bu format neredeyse tüm cihazlarla uyumludur ve geniş bir renk yelpazesi sunar. Görüntü tonlarını iyi bir şekilde korur. Ancak, kayıplı sıkıştırma yöntemi kullanır, bu da bazı veri kayıplarına yol açar. Bu nedenle, ayrıntılı dijital fotoğraflar için ideal olmayabilir.
PNG: Evrensel olarak uyumlu bir formattır. JPEG’in aksine, kayıpsız sıkıştırma kullanır, bu sayede veri kaybı yaşanmaz. Bunun olumsuz etkileri, PNG sorunlarının genellikle daha büyük olması, bu sayfanın olumsuz etkileri olabilir.
SVG: Vektör tabanlı bir format olup, pikseller yerine geçerli modeller ile çalışır. Bu nedenle fotoğraflar için uygun değildir, çünkü dosya boyutları büyük olabilir. Ancak logolar, diyagramlar ve animasyonlu çizimler için mükemmel bir tercihtir.
WebP: Son yıllarda popülerliğin arttıgı bir formattır ve bu artışın nedeninin avantajıdır. WebP, görüntü korumasını korurken dosya miktarını önemli oranda küçültebilir.
Google’a göre, WebP’nin kayıplı dosyaları JPEG dosyalarından %25-34, kayıpsız dosyaları ise PNG dosyalarından %26 daha küçüktür. Ancak WebP’nin tüm tarayıcılar tarafından desteklenmemesi bir dezavantajı olabilir; ancak bu sorunun yakın zamanda çözüleceği öngörülmektedir.
5.Adım: Görsel Dosyalarının Doğru Adlandırılması
Görseller, elde edilen kaynaklar veya kullanılan programlara göre anlamsız dosya isimlerine sahip olabilir. Örneğin, bir dijital fotoğraf makinesiyle çekilmiş bir görselin dosya adı genellikle rastgele harfler ve sayılardan oluşur (örneğin, DSC_1234.jpg). Ancak, arama motoru botlarına web sayfanızdaki görseller hakkında daha iyi bilgi vermek için görsel olarak doğru bir şekilde adlandırmak önemlidir.
Doğru adlandırma, görsellerin içeriği hakkında net bilgi sağlayarak SEO performansınızı artırır. Görsel dosya isimlerinde anahtar kelimeler kullanarak, arama motorlarının görsellerinizi daha iyi anlamasını ve indekslemesini sağlar.
Örneğin, “DSC_12397694.jpg” gibi bir dosya adı yerine,kirmizi-araba.jpg gibi açıklayıcı bir isim kullanmak daha etkili olacaktır.
Görsellerinizi adlandırırken şu noktalara dikkat ederek:
- Anlamlı ve Açıklayıcı İsimler: Dosya adlarının, görselin ne olduğunu açıkça belirtmesi gerekir. Bu, hem arama motorlarının hem de kullanıcıların görsellerinin daha iyi anlaşılmasına yardımcı olur.
- Anahtar Kelime Kullanımı: Görselliğin gücünü en iyi kalitede anahtar sözcükleri ekleyin. Bu, arama motorları tarafından görsellerinizin daha iyi indekslenmesini sağlar.
- Küçük Harf ve orta tire Kullanımı: Dosya isimlerinde küçük harfler ve kelimeleri ayırmak için orta tire (-) kullanın. Mesela “kirmizi-elma.jpg” gibi. Boşluk veya alt çizgi (_) kullanmak yerine orta tire kullanmak daha uygundur.
- Kısa ve Öz İsimler: Dosya adlarının çok uzun olmaması, kısa ve öz bir şekilde, görselleriniz tam olarak ifade eden anahtar kelimeleri kullanmalısınız.
6.Adım: Görsellerde Kalite ve Boyut Dengesi
Web sitesi, yönetiicileri yüksek kaliteli görseller sunmayı hedefler. Bununla birlikte, yüksek kaliteli fakat büyük boyutlu görseller, web sayfalarının açılmasını olumsuz yönde etkileyecek faktörler arasında yer alır. Bu nedenle, web sayfalarına yüklenecek tüm görseller, sayfa yüklenme süresine optimize etmek için özel olarak işlenmelidir. Kaliteden ödün vermeden görselleri küçültmek ve optimize etmek bu dengenin sürdürülmesinde kritik rol oynar.
7.Adım: Doğru Boyuta Sahip Görseller
Web sitenizdeki görsellerin doğru boyutlandırılması, sayfa paylaşımlarının ve genel kullanıcı deneyiminin doğrudan etkileri. Yüksek değişimlere sahip kaliteli görselleri seçme önemli olsa da, bu görsellerin web sayfasında nasıl sergilendiği de büyük önem taşır.
Örneğin, 1600 x 2200 değişebilirliğe sahip bir görselin, yalnızca 218 x 326 piksel aralığında bir alanda sergilendiğini düşünelim. Bu yüksek görsel görselin dosya boyutu da oldukça büyük olacaktır. Bu tür görseller, sayfa yüklemenin içeriğini ciddi şekilde yavaşlatabilir. Web sayfanızda birden fazla büyük boyutlu görsel içeriğinde, bu durum sayfanızın yüklenme süresi olumsuz etkiler.
Bu nedenle, web sayfanızda kullanılan görsellerin sergilendiği alanların uygun şekilde optimize edilmesi gerekir. İşte bunu başarmak için bazı adımlar:
Görsel Boyutlarını Optimize Edin
Örneğin, bir görseli 218 x 326 piksel boyutlarında sergilemek istiyorsanız, bu boyutlara uygun olarak yeniden boyutlandırılmış bir versiyonu kullanmalısınız.
Görselleri Sıkıştırın
Görüntülerin dosya patlamasını küçültmek için sıkıştırma araçlarını kullanın. Bu, görselin korunmasını sağlarken dosyayı önemli ölçüde azaltır.
Doğru Dosya Formatını Kullanın
Fotoğraflar için JPEG, ayrılmış ve şeffaf arka planlı görseller için PNG formatlarını tercih edin. Ayrıca modern web formatlarından olan WebP’yi kullanarak daha iyi sıkıştırma miktarlarını elde edebilirsiniz.
Responsive Görseller Kullanımı
Farklı cihazlar ve ekran boyutları için optimize edilmiş görseller sunarak, her kullanıcıya en uygun görsel bağlantıyı sağlayın.
8. Adım: Alt Text Etiketi Kullanımı
Alt text (alternatif metin) etiketleri, görsellerin anlamını ve içeriğini açıklayan metinlerdir. Bu etiketler, özellikle görsel içeriklerin yüklenmediği veya erişilemediği durumlarda kullanıcıya bilgi sağlar. Ayrıca, alt text etiketleri arama motorları tarafından okunarak SEO’ya katkı sağlar.
Neden Alt Text Önemlidir?
- Erişilebilirlik: Görme engelli kullanıcılar için ekran okuyucular alt text etiketlerini okur, bu da web sitenizin erişilebilirliğini artırır. Ekran okuyucular, web sayfasındaki görselleri tanımlayarak kullanıcılara bu görsellerin ne hakkında olduğunu bildirir.
- SEO: Arama motorları, alt text etiketlerini kullanarak görsellerin içeriğini daha iyi anlar ve sıralamalarınızı iyileştirir.
- Kullanıcı Deneyimi: Görselin yüklenmemesi durumunda, alt text etiketi kullanıcıya görselin ne hakkında olduğunu bildirir.
Nasıl Kullanılır?
örneğin:
<img src="kirmizi-araba.jpg" alt="Kırmızı bir spor araba, yan görünümde" />Alt Text Yazma İpuçları:
- Kısa ve Öz Olun: Alt text, görselin ne olduğunu kısa ve öz bir şekilde açıklamalıdır.
- Anahtar Kelimeler Ekleyin: Alt text, ilgili anahtar kelimeleri içerebilir ancak anahtar kelime doldurma yapmaktan kaçının.
- Bağlamı Sağlayın: Görselin sayfa içindeki bağlamını yansıtan bir açıklama yapın.
örneğin:
<img src="dog-walking-in-park.jpg" alt="Bir parkta yürüyen siyah Labrador köpeği" />
4.Açıklama: Bu örnekte, görsel bir parkta yürüyen siyah bir Labrador köpeğini gösteriyor. Alt text, görselin ne olduğunu net ve anlaşılır bir şekilde açıklıyor.
Alt text etiketleri, görme engelli kullanıcılar için büyük bir fark yaratır. Ekran okuyucular, web sayfasındaki metinleri okurken alt text etiketlerini de okur ve bu sayede görme engelli kullanıcılar görsellerin ne hakkında olduğunu öğrenir. Bu, web sayfalarının herkes için erişilebilir olmasını sağlar ve kullanıcı deneyimini önemli ölçüde iyileştirir.
9.Adım: Görsellere Özel Site Haritaları
Görsel içeriklerin yer aldığı URL’lerin arama motoru botlarına sunulduğu site haritaları “resim site haritası” olarak adlandırılır. Görsel site haritaları, web sayfalarındaki görsellerin arama motoru botları tarafından özel olarak taranmasını ve görseller hakkında bilgilerin paylaşılmasını sağlar. Bu site haritaları, görsellerin arama motoru sonuçlarında daha iyi performans gösterilmesine yardımcı olur.
Görsel site haritaları, web sitenizdeki tüm görsellerin yerini farklı arama motorlarına bildirerek, görsellerinizin indekslenme sürecini hızlandırır. Bu, özellikle görsel arama sonuçlarında daha yüksek sıralamaya ulaşmak için önemlidir.
Arama motoru botları, görsel site haritası sayesinde görsellerinizi daha kolay tarar ve bu da kullanıcıların görsellerinizi bulmasını sağlar. Bu yöntemle, görsellerinizin görünürlüğünü artırarak web sitenizinizin SEO performansına katkıda bulunun.
10.Adım: Ertelemeli Yüklenen Görseller
Tembel yükleme, resimlerin yalnızca kullanıcının görüntüleme alanında (görünür ekran) göründüklerinde yüklendiği bir tekniktir. Bu, sayfanın daha aşağısındaki resimlerin kullanıcı aşağı kaydırdıkça yüklendiği ve görüntüleme alanında göründükleri anlamına gelir. Bu durum sayfanın yükleme hızını artırır çünkü tüm görsellerin aynı anda yüklenmesini engeller.
- Sayfa Yükleme Hızını Artırır
- Kullanıcı Deneyiminin Geliştirilmesi
- Bant Genişliğinden Tasarruf Sağlar.